Tutorial: Simple Glowing Outlines
Other tutorials: Drop Shadows | Simple Glossy Discs | Aqua Buttons | iText
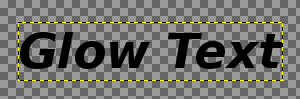
- Create a new transparent image and render some text using the text tool.

- With the text layer selected, choose Layer -> Transparency -> Alpha to Selection from the right click menu, you should see 'marching ants' around your selection.

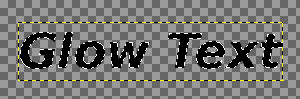
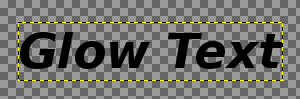
- Grow the selection by 3 pixels using Select -> Grow from the right click menu, create a new transparent layer, positioned below your text in the layer stack, and fill it with your chosen glow colour, i've opted for #fffcd3 here, using either the bucket fill tool
 , or by selecting Fill with FG Colour from the edit menu.
, or by selecting Fill with FG Colour from the edit menu.

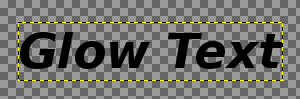
- Blur the glow layer by 6px using Filters -> Blur -> Gaussian blur(IIR) from the menu. To see the full effect of a light coloured blur you can fill the background layer with black for contrast. At this point you should have a glow which resembles that shown below, you can stop at this point, or follow step 5 to add an internal glow to your text.

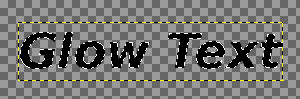
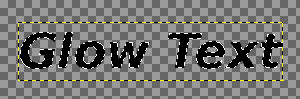
- Use alpha to selection, as in step 2, to create a selection from your text layer. Feather the selection by 8px using Select -> Feather, now ensure that the text layer is selected and that keep transparency is unchecked and use Edit -> Clear to hollow out the centre of the black area.



 , or by selecting Fill with FG Colour from the edit menu.
, or by selecting Fill with FG Colour from the edit menu.




 , or by selecting Fill with FG Colour from the edit menu.
, or by selecting Fill with FG Colour from the edit menu.

